 超初心者さん向け♪ ぴーしゅけの アニメーションカーソル作成講座 ◆第2回◆ とにもかくにも作ってみよう!(<Cur>画像を作る) |
カーソル作成ソフトの用意はできましたか?
ソフトには、「ReadMe」や「Help」が大抵付いています。熟読しましょう。(前にも明記した通り、ソフトの使用法についての説明はぴーしゅけからは出来かねます。不明な点は、各ソフトの作成者サマに、お問い合わせください)
●先ずは、他人様のカーソルを見てみよう!

例として、私の作った<ぴーちゃん>など、開いちゃってみましょう。
カーソル(アイコンも)のドット数は、最大で 32*32 です。 見ると、かなり荒い絵だということがお分かりですね?(「ドット」っていうのは、左の絵の小さなマス目の1個1個を指します)
そう。32*32 のドット絵には、自ずと限界ってもんがあるのです。ですが、だからこそ、例え絵心のない方が作っても「それなりに見えちゃうんだぜぃ」という利点もあります。(ぴーしゅけなんか、その典型ですね) (T_T)
「絵の上手い方はより美しく、そうでない方はそれなりに…」と、昔のどっかのCMの文句がぴったりと当てはまるのが、「ドット絵」なのでございます(笑)。
●超簡単な描きかた 丸秘テクニックで、カーソルを作ってみよう!(ソフトの機能をフルに使う)
 ○や□はツールで簡単に描けるようになっているソフトが多いです。
○や□はツールで簡単に描けるようになっているソフトが多いです。例えば、○を3つ描いて、それを直線でつなげれば、「お団子カーソル」の出来上がりです。(左図参照)
ね? 絵心がなくったって、要は頭の使いよう! なんちゃって…

雑誌でイラストを見たり、他の方の作ったカーソルなどを参考にして、あなたなりのステキなカーソルを作ってみて下さい。 それは、世界でたった一つの「あなたのオリジナルカーソル」なのです。(あくまで参考ですよ。カンペキに人の真似っこすると、権利に引っかかっちゃうからね!)とにかく、描いてみなけりゃ、話は始まりません。なんか作ってみましょうね。
●カーソル作りの注意点
注意点と言えるかどうか… ぴーしゅけが作っていて思ったことをつらつら書いてみましょう。
■ 出来上がったカーソルは、自分で使い勝手を確かめる。
(カーソルの変更方法は、 Cur.のページにございます。参考にして下さい。)
とにかく、出来たら使って見ましょう。例えば、黒っぽいカーソルポインタを作ったとします。その時、壁紙が黒だったりすると、ポインタが色にまぎれて見え辛くなってませんか? そういう場合は、輪郭に白(など、薄い色)の縁取りを入れてやりましょう。その為には、実際に絵の描ける面積は、32*32 ではなく、31*31 と言えるかもしれませんね。
■ ポインタが小さすぎて、見にくくなっていませんか?
精巧な絵を描こうとしすぎると、絵全体の大きさが小さくなってしまいがちです。余り小さいと、ひょろりと画面上で見失ったりしてしまいます。結局「良いカーソル」の行き着く所は「使いやすさ」だと思いますので、ご注意下さいませ。
(上記のように、使い勝手は悪いんだけど、デザインはとっても気に入ってるのよ〜〜、というような場合は、<待ち状態用>に限定するか、若しくは、迷わず<icon>に変換して、ディスクトップに飾って楽しむ方法をおススメします。)
■ 色パレットは、できるだけ色数少なめがベスト!
これは、ぴーしゅけのように、人様にダウンロードして使って欲しいなぁ〜、と思っていらっしゃる方へのアドバイスになりますね。折角あなたの作ったカーソルを気に入って、ダウンロードして下さる方に、電話代の負担をなるだけ負わせない為には、できるだけ小さなサイズであることが望ましいようです。
色パレットは256色(?)位まで使えるソフトが多々あります。カラフルで見た目は華やかですが、何せ、32*32ドットの世界です。十分16色でも補えると思います。(ユーザー作成色もあるしね)まあ、これは、ぴーしゅけ個人の意見ですので、参考程度にネ。
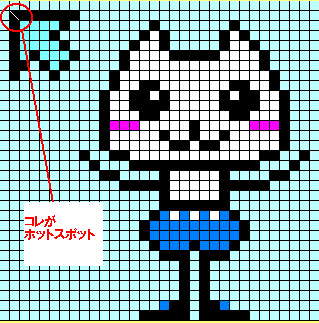
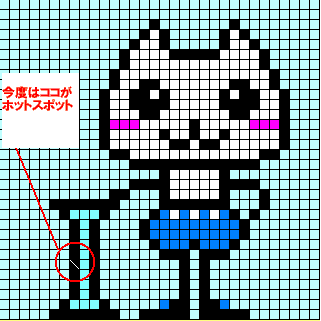
■ ホットスポットの位置指定を忘れるな!
ホットスポットとは、平たく言えば、カーソルポインタのポイント中のポイント。今現在、アナタがお使いのカーソルをツールバーなんかの上にあててみましょう。カーソル画像の全ての領域が真のポイントになっていないでしょ? 矢印の先端など、アナタの描いた画像に合わせてホットスポットの位置も変更しましょう。これを怠るとかなり使いづらいカーソルになってしまう可能性がありますゾ!
 |
 |
| 通常用カーソルのホットスポットの位置例 | テキスト選択用カーソルのホットスポットの位置例 |
■ どうせ作るなら、ポインタの種類に合わせて揃えよう!
カーソルポインタの種類は、「待ち状態」、「作業中」など、 計15種類(win98の場合)あります。
この15種の中で特によく使用するのは、
01:通常
03:バックグラウンドで作業中
04:待ち状態
06:テキスト
09:上下に拡大・縮小
10:左右に拡大・縮小
11:斜め01
12:斜め02
・・・・・・の8種類、というところでしょうか?
特に赤で示した3種類はアナタも是非作ってみたいポインタではありませんか?
下表はぴーしゅけが作成したカーソル例です。(見やすいように倍の大きさで表示しています)
実は、ココんトコ、あ〜んまりバラしたくないんですが(笑)・・・ 通常を基本として、ちょこっとずつ変えた画像にしているのがお分かりでしょうかね? この程度の変化でイイんざんすよ・・・・多分・・・(笑)。なるだけ楽して得しましょう。
あ、そうそう。一般的に<待ち状態>のポインタ画像には矢印は描かれていないようですので、ご注意を。
| 見本絵 |  |
 |
 |
 |
 |
| 形状 | 通常 | 作業中 | 待ち | テキスト | 左右 |
「待ち状態」、「作業中」の2つは、使用者にとってヒマな時間で、カーソルをぼんやり眺めていたりするものです。折角オリジナルなのですから、待ってて楽しいデザインを工夫してみましょう。(これらは特にアニメーションカーソルにした方が楽しいと思うゾ!)
