 超初心者さん向け♪ ぴーしゅけの アニメーションカーソル作成講座 ◆第3回◆ 「アニメーションカーソルの作り方」(<Ani>画像を作る) |
前回までの説明でアナタのオリジナルのカーソル画像は、完成しましたでしょうか?
いよいよ、大願(笑)のアニメーションカーソル作りに入りましょう。
もちろん、作成用のソフトは必須です。アニメーションカーソル作成ソフトの用意はできてますか? まだの方は 第1回講座を参考にしてご用意ください。
しつこいようですが、ソフトには「ReadMe」や「Help」が大抵付いています。熟読しなされ。
(前にも明記した通り、ソフトの使用法についての説明はぴーしゅけからは出来かねます。不明な点は、各ソフトの作成者サマに、お問い合わせください) ・・・・・読みました?では次に参りましょう。
● アニメーションの基礎知識
アニメにするには、普通2枚以上の絵が必要だ! ・・・・と、いうことはお分かりですよね(笑)?
絵の少しずつ異なるものを高速で差し替えることによって、絵は動いているように見えます。つまり、アニメってのは人間の錯覚を利用した効果なんですね。
では、先ずは1番簡単(多分)な「まばたきさせるアニメーション」を作ってみましょう。
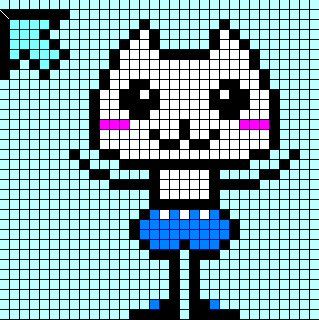
前回の講座でも利用したネコちゃんを使って説明します。 ・・・って、絵を見てもらったが早いっすね。
 |
 |
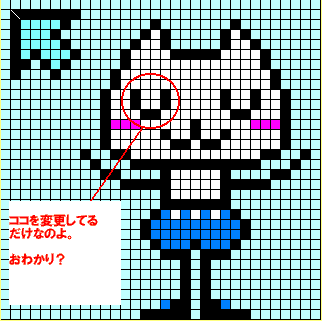
| まばたき用の画像 その1 | まばたき用の画像 その2 |
| 上のような2枚の画像を用意します。・・・ で、この2枚の<Cur>画像をアニメーションカーソル作成ソフトに読み込みませて、それぞれの画像に「時間指定」をしてあげますと・・・・ 右のようなアニメーションカーソル<Ani>を作成出来るんですね。簡単 簡単♪ 実際のプレビュー画面を参考にして、時間指定してあげましょう。 |
このようなアニメーションになります。 注:この画像はGIFアニメで作ったものです。 <Cur>をそのままホームページに載せるのは無理なんで・・・ |
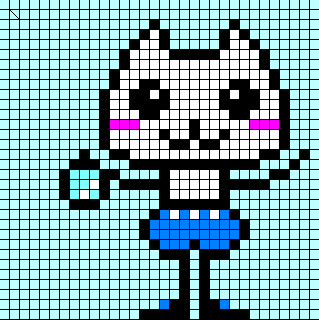
お次は、もうちょっとレベルアップして、ネコちゃんに「毬つき」をさせてみましょう。
 |
 |
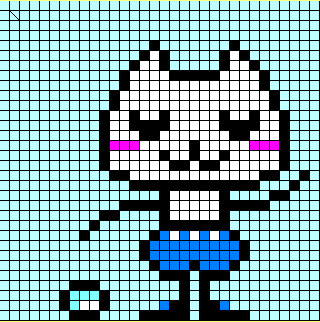
| 毬つき用の画像 その1 | 毬つき用の画像 その2 |
| ・2枚の絵を見比べて下さい。 ネコちゃんは全体的に下に2ドット移動し(これはカーソル作成ソフトの機能で簡単に出来るものが多いです)、 その分、足の長さが短くなっています。 ・あと、目線が下を向いてますね。それからボールの位置と右手が変更されています。 ・で。この2枚を先程と同じような手順でアニメーションさせると右のようになります。 |
「時間指定」短くした場合 |
| 全く同じ2枚の絵を使っても、「時間指定」を変更することで、全然雰囲気が変わる場合もあります。
色々試してみてくださいね。 |
「時間指定」長くした場合 |
さてさて。アニメーションカーソルの作り方、大体ご理解いただけましたか?
簡単に2枚の画像で作ったものを参考例としてあげましたが、枚数を増やしていけば、更に凝ったアニメーションだって可能です。
参考例として、GIFアニメ画像を紹介しておきます。
|
|
2枚の画像で出来ています。目の玉の位置と波を動かしています。 |
|
|
2枚の画像で出来ています。ただ、ツリーの飾りの色を変えただけ。 |
|
|
1枚目の画像をツールで左右反転させたものを2枚目の画像にしています。 |
|
|
3枚の画像を使っています。横向きの2枚は上のペンギンと同じく、左右反転です。 |
|
|
4枚の画像を使って雪を降らせています。 |
|
|
3枚の画像を使っています。 1枚目は魚を持っています。2・3枚目は魚をモグモグ食べてるように、微妙に変えてます。 1枚目の指定時間は長め。その後2・3・2・3・…と計4回の繰り返し処理をさせています。 |
● 最後に
いかがでしたでしょうか?アナタにもステキなアニメーションカーソルが作れましたか? 「な〜〜んだ、結構簡単じゃん♪」と思われたのではないでしょうか?
この講座をご覧頂いた方が、オリジナルのカーソルを作って、それで「自分以外の人にも使って欲しいなぁ〜」なんて思って、HPなんか開設しちゃったりしたら・・・ それは、まんま、ぴーしゅけが歩んだ道でございます(笑) そんな方がいらっしゃるとイイなぁ。
もしも。「私(ボク)、この講座見てHP作っちゃった♪」なんて方、いらっしゃいましたら、ゼヒゼヒぴーしゅけにお知らせくださいね。そんなアナタのHPと相互リンク出来る日を夢見て、この講座は開講されましたデス(笑)。
尚、「講座を見て作ったゾ〜」のメールなど大歓迎ですが、作ったカーソルを添付ファイルで送るコトはお止めください。ウイルス等の防衛策として、よほど親しい方からでない限り、ぴーしゅけは添付ファイルは開きません。
■ ついでに説明♪ Cur→GIFへの変換のやり方
1)エクスプローラでCurを保存しているファイルを開きます。
2)表示を「大きなアイコン」にします。
3)ディスクトップの画像をキャプチャーする<PrtSc>というキーを使って、画像をコピーします。
4)ペイントを立ち上げます。
5)編集→貼り付けでペイントに画像を表示させます。
6)必要な個所のみ残して切り取って下さい。
7)GIF形式で名前を付けて保存します。
(もっと簡単な方法があると思いますが、ぴーしゅけは他に知らないんだ。誰か良いやり方があったら、教えてやって下さいませ!!)
■ 透過色の設定
1)PhotoEditorを立ち上げて、作ったGIF画像を読み込ませます。
2)「透過色に変更」というツールボタンがあるので、それをクリック。
3)画像の透過させたい色の部分をクリック。
4)確認のウインドウが開くので、それで良ければOKを押して上書き保存してください。
(透過色はあらかじめペイントなどで、画像に使用していない色を付けておいてくださいね)
*ペイントは
<スタート>→<アクセサリ>→<ペイント>
PhotoEditorはアナタのPCに、Microsoft Office ツールが入っていれば
<スタート>→<Microsoft Office ツール>→<PhotoEditor>から、開けます。
*上記の方法ではちょっと・・という場合(色指定が崩れる等)。
「EDGE」というグラフィックエディタで、<icon or bmp>→<gif or png>が可能です。また、透過指定も出来ます。
(ぴーしゅけは、ホームページビルダーに付いていたウエブアート・デザイナーを使っていますがネ (^^;)
*ちなみに、ぴーしゅけの使っているGIFアニメーション作成ソフトは
・・・・ということで、この講座の終了です。ちょん!
